Эта статья поможет научиться создавать простейшие GIF анимации.
Дано три изображения:
  
Сохраним их у себя на компьютере и начнем учиться создавать анимацию, работая с ними.
Наша цель: Создать анимацию, в которой данные изображения поочередно менялись.
Следуем по пунктам, от первого к последнему.
Кажется, 8 пунктов это много?! Нет, просто я старался описать как можно подробней. Попробуйте, у вас получится!:)
1. Открываем эти картинки через Adobe Photoshop. ("File > Open" или Ctrl+O и выбираем эти три изображения.)
2. Создаем новое изображение размером 107х89px как и данные. (Выбираем любое из данных изображений, Выделяем (Ctrl+A), Копируем (Ctrl+C). Потом создаем новый файл ("File > New" или Ctrl+N). В поле Name пусть будет ready. Размер изображения уже указан и соответствует размеру данных картинок.)
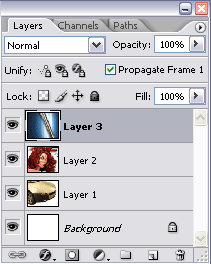
3. Объединяем данные изображение в файле ready, превращая их в слои. (Выбираем файл 1.gif, выделяем (Ctrl+A), копируем (Ctrl+C). Выбираем файл ready, вставляем копию (Ctrl+V). В окошке Layers* появился новый слой. Эту операцию выполняем с картинками 2.gif и 3.gif. В итоге окошко Layers будет выглядеть примерно так:
 ) )
4. Удаляем слой фона. (В окошке Layers выделяем фон - слой background, и нажимаем на маленькую урну под ним.)
5. Создаем анимацию. (В окне Animation* нажимаем на треугольничек в углу и выбираем Make Frames From Layers)

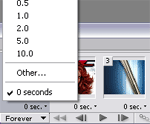
6. Настраиваем время продолжительности показа каждого кадра в анимации. (Под каждым кадром в окне Animation есть циферка, кликнув на которую, можно изменить ее значение.)

7. Переносим изображение с анимацией в Adobe ImageReady (Shift+Ctrl+M)
8. Сохраняем готовую анимацию. ("File > Save Optimized" или Ctrl+Shift+Alt+S)
Ну вот у нас и есть анимированная картинка!

Это пример простейшей анимации. В ней мы просто объединили три изображения в одно. В следующих статьях я опишу, как создавать различные эффекты в анимации.
-------------
* Если у вас нет такого окошка, выбирите "Window > название окошка"
Источник: http://hacker.3dn.ru/
| 